現在、当BlogではBlog専用のメールアドレスを公開しています。
公開しているのですが、Web上にアドレスを公開すると自動収集に引っかかって、スパムメールがわんさか来てしまうという記事を見て、これは何とか対策せねばと思い、色々対策してみました。
参考にしたサイトはこちら。
→スパムを防ぐ!メールアドレスの公開方法 6. フォームとスクリプトを活用 - All About
ページで紹介されている下記ソースコードをカスタムして利用します。
<form name="fm">
<input type="text" name="e1" value="example" onfocus="this.select();">
@
<input type="text" name="e2" value="example.com" onfocus="this.select();">
<script type="text/javascript">
function ms() {
location.href = "mailto:" + document.fm.e1.value + "@" + document.fm.e2.value;
}
</script>
<input type="button" value="メーラで送信" onclick="ms();">
</form>
1.青字部分にローカル部(@以前の部分)、緑字部分をドメイン(@以降の部分)に書き替えます
2.赤字部分をボタンに表示したい任意の文字に変更します(例:Send E-mail)
ここまで加工した結果は下記の通りです。
<form name="fm">
<input type="text" name="e1" value="chimtty.net" onfocus="this.select();">
@
<input type="text" name="e2" value="gmail.com" onfocus="this.select();">
<script type="text/javascript">
function ms() {
location.href = "mailto:" + document.fm.e1.value + "@" + document.fm.e2.value;
}
</script>
<input type="button" value="Send E-mail" onclick="ms();">
</form>
3.紫字部分を加工します
ここが、本エントリの核となる部分です。
何せ、javascriptを弄れない初心者なので、試行錯誤の結果を以下に記します。
2.までのコードの不満点は、
- 新しいタブで表示されない
- 件名に任意の文字を表示できない
- 本文に任意の文字を表示できない
という点です。この点を解決すべく対策します。
まず、
location.href = "mailto:" + document.fm.e1.value + "@" + document.fm.e2.value;を
window.open("mailto:" + document.fm.e1.value + "@" + document.fm.e2.value);
と変更します。これで新しいタブで表示されます。
次に、()内を加工します。mailto:のカスタムを応用します。
- 件名を自動入力させるためには”?subject=”、
- 本文を自動入力させるためには”?body=”
私は、件名部分に”(件名を入力してください)”と、本文部分に”(内容をご記入ください)”と自動入力させたいので、
- ?subject=(件名を入力してください)&body=(内容をご記入ください)
を追加します。(複数の要素を併記するには?ではなく&で繋ぎます)
なので、
以上をまとめると、出来たコードは
となります!
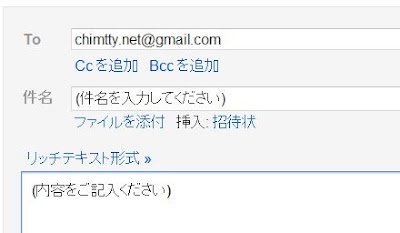
ちなみにスクショはこちらです。
なので、
window.open("mailto:" + document.fm.e1.value + "@" + document.fm.e2.value);に、
window.open("mailto:" + document.fm.e1.value + "@" + document.fm.e2.value + "?subject=(件名を入力してください)&body=(内容をご記入ください)");とすればOKです。
以上をまとめると、出来たコードは
<form name="fm">
<input type="text" name="e1" value="chimtty.net" onfocus="this.select();">
@
<input type="text" name="e2" value="gmail.com" onfocus="this.select();">
<script type="text/javascript">
function ms() {
window.open("mailto:" + document.fm.e1.value + "@" + document.fm.e2.value + "?subject=(件名を入力してください)&body=(内容をご記入ください)");
}
</script>
<input type="button" value="Send E-mail" onclick="ms();">
</form>
となります!
ちなみにスクショはこちらです。
Send E-mailをクリックしたところ(Gmail起動時)
 2012/05/22
21:36
2012/05/22
21:36


 Tag:
Tag: